Примеры рекламных блоков
-
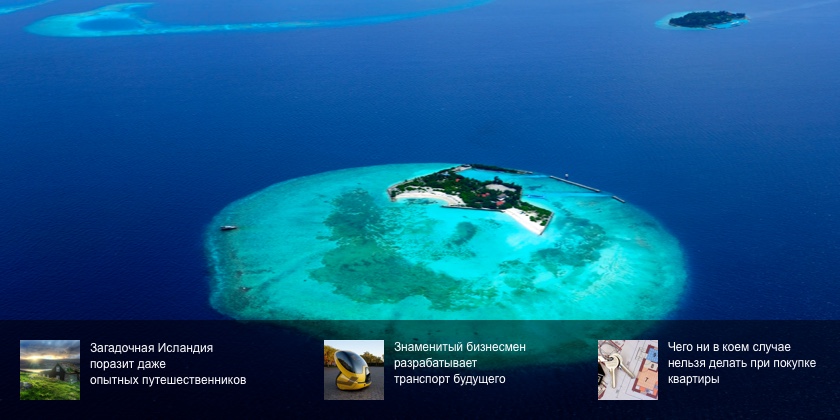
Стандартные
-
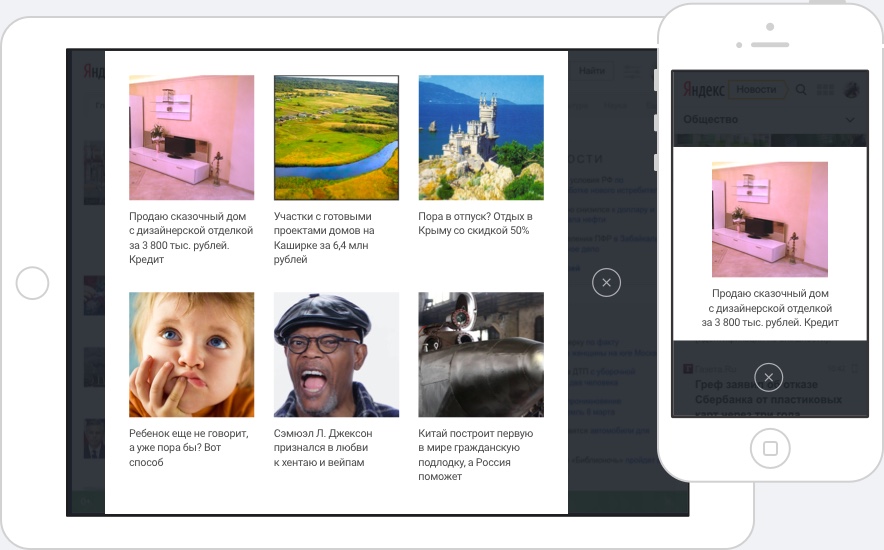
Всплывающие
-
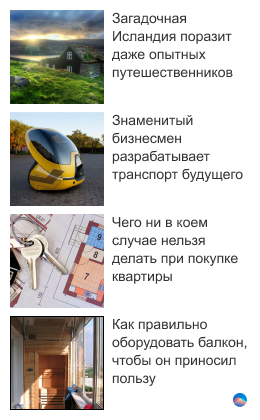
Обновляющиеся
-
Мобильные
Стандартные
Всплывающие
-
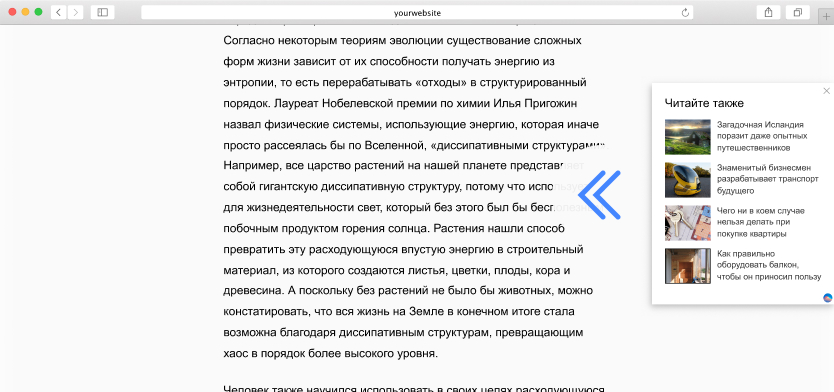
Блок, всплывающий справа при прокрутке страницы, не занимает лишнее место на сайте, привлекает внимание и приносит дополнительный доход. Посмотреть пример работы блока

-
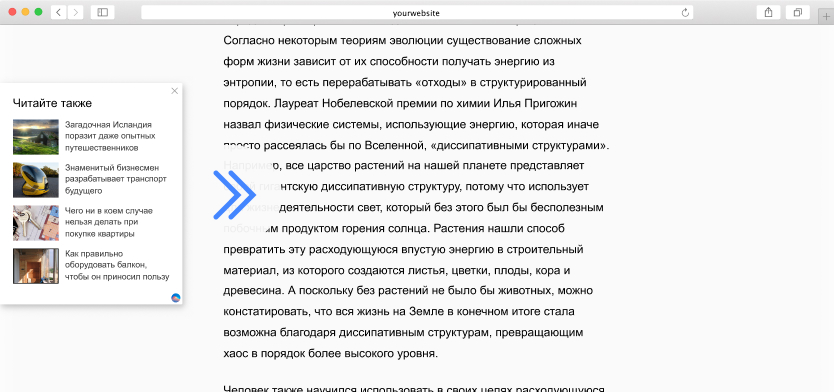
Блок, всплывающий слева при прокрутке страницы, не занимает лишнее место на сайте, привлекает внимание и приносит дополнительный доход. Посмотреть пример работы блока

-
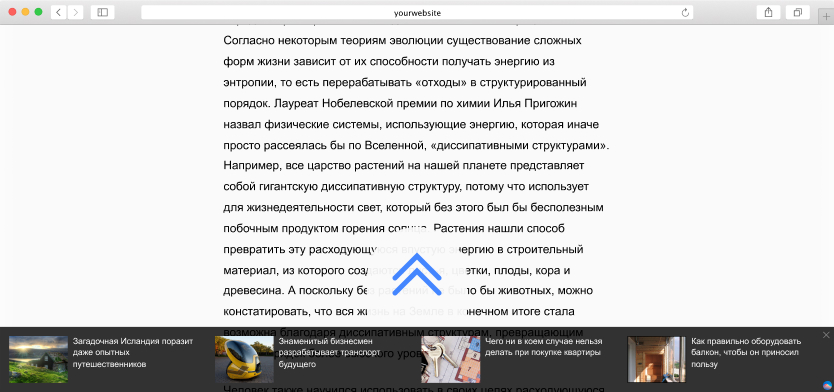
Блок, выезжающий снизу через 15 секунд после открытия страницы, растянутый на всю ширину экрана. Не занимает лишнего места, очень эффективен. Посмотреть пример работы блока

-
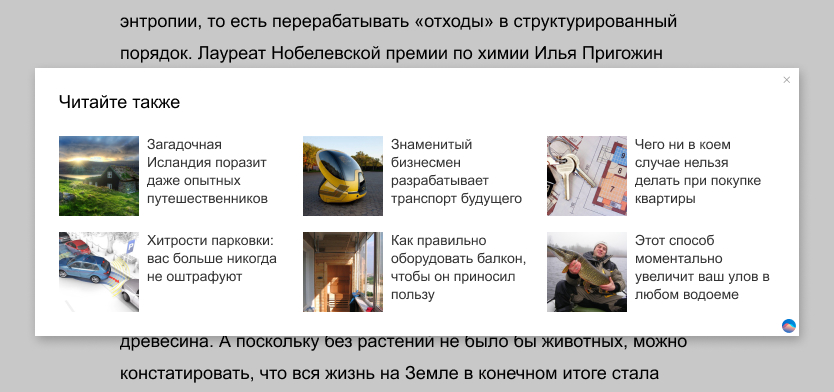
Блок, всплывающий поверх контента при загрузке страницы. Высокая эффективность и доход. Размер изображений — 80х80. Посмотреть пример работы блока

-
Блок, всплывающий поверх контента при загрузке страницы. Высокая эффективность и доход. Размер изображений — 150х150. Посмотреть пример работы блока

-
Рекламный блок, появляющийся в тексте при прокрутке страницы. Посмотреть пример работы блока

Обновляющиеся
-
Блок размером 240х400 с обновляющимися новостями, более эффективный, чем обычный блок. Периодичность обновления — 5 секунд. Посмотреть пример работы блока

Overlay
-
Рекламный блок, появляющийся при наведении курсора на любое изображение шириной более 250 px. Посмотреть пример работы блока

-
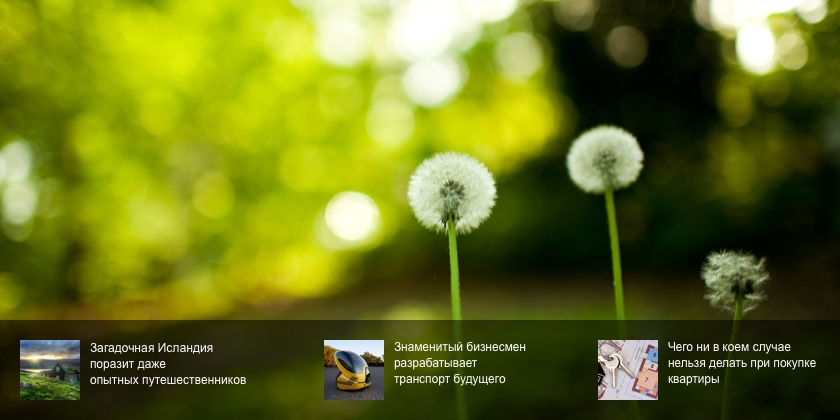
Рекламный блок, появляющийся на изображении, когда оно показывается целиком в видимой области экрана. Посмотреть пример работы блока

-
Рекламный блок, появляющийся при наведении курсора на плеер с видеороликом. Посмотреть пример работы блока

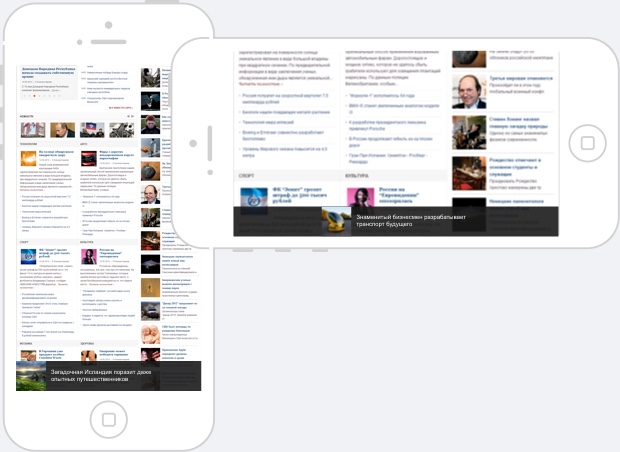
Мобильные
-
Специальный рекламный блок для обычных сайтов, адаптированный под мобильные устройства. Посмотреть пример работы блока

-
Блок, всплывающий поверх контента при просмотре страницы на мобильных устройствах. Самый высокодоходный формат, отлично монетизирующий мобильный трафик.
Посмотреть пример работы блока